
针对白色简约商业项目展示响应式网站的开发方案,我们可以从以下几个方面进行详细规划和实施:
一、项目需求分析与定位
首先,我们需要明确商业项目的核心价值和展示重点,以及目标受众的特点和需求。通过深入分析,我们可以确定网站的设计风格、功能需求以及响应式布局的目标设备和屏幕尺寸。
二、技术选型与架构设计
在技术选型方面,推荐使用HTML5、CSS3和JavaScript等前端技术来构建响应式网站。这些技术不仅具有良好的兼容性和性能,还能实现丰富的交互效果和动态内容展示。同时,我们可以采用响应式布局框架(如Bootstrap),以提高开发效率和网站的自适应性。
在架构设计方面,需要注重网站的模块化和可扩展性。我们可以将网站划分为多个功能模块,如首页展示、产品详情、新闻动态等,每个模块都具有独立的样式和功能。此外,我们还需要设计合理的数据结构和接口,以便实现前后端数据的交互和传输。
三、界面设计与用户体验优化
针对白色简约风格的商业项目展示网站,我们需要注重界面设计的清晰、简洁和美观。通过合理的色彩搭配、字体选择和排版布局,可以营造出高端、专业的品牌形象。同时,我们还需要关注用户体验的优化,如提高网站的加载速度、优化导航结构、增加搜索功能等,以提升用户的满意度和留存率。
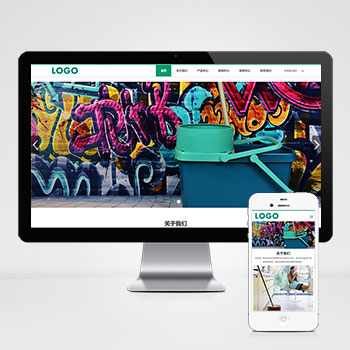
四、响应式布局与设备适配
响应式布局是实现不同设备屏幕尺寸下网站自适应的关键。我们可以利用媒体查询(Media Query)技术,根据设备的屏幕尺寸和分辨率来加载不同的CSS样式和布局。此外,我们还需要对移动设备进行特别优化,如适配触摸屏操作、优化移动端加载速度等,以提升移动用户的体验。
五、测试与上线部署
在开发完成后,我们需要对网站进行全面的测试,包括功能测试、性能测试、兼容性测试等,以确保网站的稳定性和可用性。同时,我们还需要对网站进行SEO优化,提高其在搜索引擎中的排名和曝光度。最后,我们可以将网站部署到服务器上,并对外发布上线。
六、后期维护与更新
上线后,我们还需要对网站进行定期的维护和更新工作。这包括监控网站的运行状态、修复可能出现的bug、更新内容和数据等。同时,我们还需要根据用户的反馈和市场需求,对网站进行迭代和优化,以持续提升用户体验和商业价值。
通过明确需求定位、选择合适的技术和架构、注重界面设计与用户体验优化、实现响应式布局与设备适配以及进行充分的测试与上线部署等工作,我们可以成功开发出一个白色简约风格的商业项目展示响应式网站,为商业项目的展示和推广提供有力的支持。