
响应式开发方案:橙色家用电器商城网站
一、项目背景与目标
随着移动互联网的快速发展,越来越多的用户选择在手机、平板等移动设备上浏览和购物。因此,为橙色家用电器商城开发一套响应式网站,以满足不同屏幕尺寸和设备的浏览需求,提高用户体验和转化率,成为当前的首要任务。
二、响应式布局设计
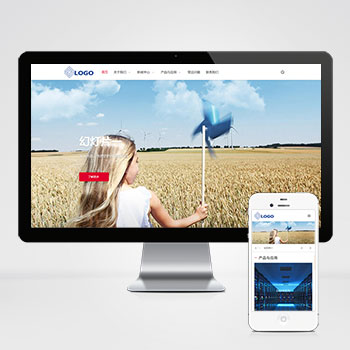
1. 固定宽度布局:在PC端,采用固定宽度布局,设定一个合适的宽度,确保网页在不同分辨率的显示器上都能良好地显示。
2. 流式布局:针对平板设备,采用流式布局,以百分比作为长度单位,使网页能够随着屏幕尺寸的变化而自动调整。
3. 响应式布局:在手机端,通过媒体查询技术,检测设备的屏幕尺寸和分辨率,为不同设备提供不同的布局和样式。同时,考虑到移动设备的竖屏和横屏切换,需要设计适应不同方向的布局。
三、页面元素优化
1. 图像优化:针对不同屏幕尺寸,对图片进行适当压缩和优化,确保在不同设备上都能快速加载和显示。同时,使用CSS的max-width属性,确保图片在不同屏幕尺寸下都能自适应显示。
2. 字体响应式设计:选择合适的字体和字号,确保在不同设备上都能清晰易读。同时,利用媒体查询技术,为不同设备提供不同的字体大小和行高,以提高阅读体验。
3. 导航栏优化:设计简洁明了的导航栏,确保用户在不同设备上都能快速找到所需内容。对于移动端,可以采用折叠式导航栏或汉堡菜单,以节省屏幕空间。
四、交互设计
1. 触摸优化:针对移动设备,优化触摸交互,确保用户在手机上能够轻松进行点击、滑动等操作。
2. 滚动优化:对于长页面,采用懒加载技术,提高页面加载速度。同时,优化滚动效果,使页面在滚动时更加流畅。
3. 表单优化:简化表单填写流程,采用自动填充、下拉选择等方式,提高用户填写表单的效率和体验。
五、测试与发布
1. 兼容性测试:在多种设备和浏览器上进行测试,确保网站在不同环境下都能正常显示和运行。
2. 性能测试:对网站进行性能优化,确保在不同设备上都能快速加载和响应。
3. 发布上线:经过测试和修改后,将网站发布上线,并进行持续监控和维护,确保网站稳定运行。
六、总结与展望
通过本次响应式开发方案,我们为橙色家用电器商城打造了一套适应不同屏幕尺寸和设备的网站。未来,我们将继续关注行业动态和技术发展,不断优化和完善网站功能和体验,为用户提供更好的购物体验。